簡単にできるからやり方を解説していくね。
当ブログでも使っているワードプレステーマの「THE THOR(ザトール)」。
プロが作ったデザインサイトを誰でもすぐに利用できるという事でそのデザイン性の高さで人気です。
今回はTHE THOR(ザトール)の着せ替えの方法をマニュアルよりもわかりやすく!3ステップで説明していきたいと思います。
中には着せ替えをしていたらエラーが起こってしまったなんて声もありますが、この記事通りやれば簡単にできるので是非一緒にやってみてください。
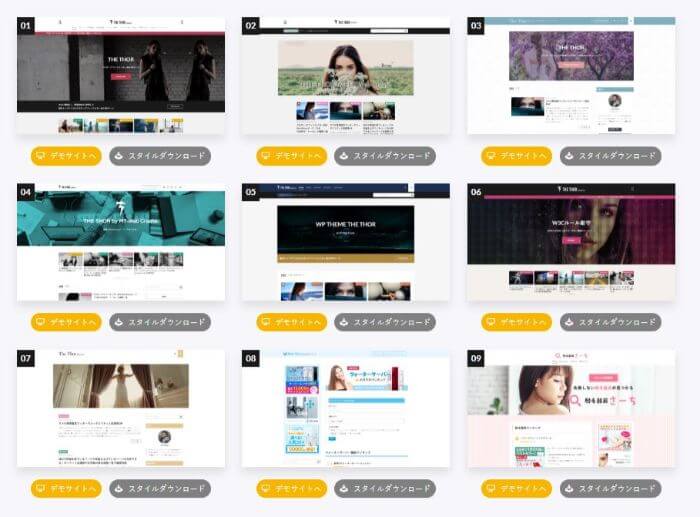
尚、どのデザインテンプレートにしようか迷っているという方は「THE THOR(ザトール)の9つのデモサイトの特徴とおすすめ用途!」でデモサイト毎の特徴を詳しく解説しています。
ネコ氏 THE THORってデモサイトがあるんだよね?どれがおすすめなのかな? ばおーん THE THORにはプロがデザインしたデモサイトが9つあるよ!それぞれ用途の違いもあるから解説していくね。 当ブログでも使用し[…]
- THE THORの着せ替え方法
- 着せ替え後の簡単なアレンジ方法

なんて人もこの記事を見ながらやり直してみてください!
THE THOR(ザトール)の着せ替え方法3ステップ!
THE THOR(ザトール)の着せ替え機能の使い方について3ステップで解説していきます。
- インポートプラグインを導入する
- 着せ替えしたいテンプレートをダウンロードする
- ブログにテンプレートをインポートする
上記の3ステップだけでで簡単にサイトの着せ替えを行う事が出来ます。
実際の画面も載せながら説明していきます。
①インポートプラグインを導入する
まずは着せ替え用テンプレートをワードプレスにインポートする為のプラグインを導入していきます。
テーマのインポートには「Customizer Export/Import」というプラグインを使用します。
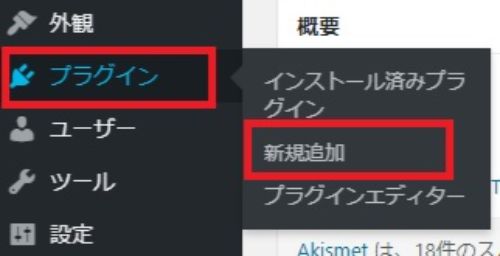
1、ワードプレスの管理画面から「プラグイン」⇒「新規追加」をクリックします。

2、右上部の検索窓に「 Customizer Export/Import 」と入力して検索します。

3、出てきた「 Customizer Export/Import 」を右上部の「今すぐインストール」⇒「有効化」をクリック


②着せ替えしたいテンプレートをダウンロードする
続いて着せ替えで使用したいテンプレートをダウンロードしていきます。
1、THE THORで用意されている9つのデモサイトから好きなテンプレートを選んで「スタイルダウンロード」をクリックします。

2、Zipファイルの中に「the-thor-child-export-demo0〇.dat」と言うデータがダウンロードできるのでこれを任意の場所に保存します。
どのデモサイトが良いか迷っている方は下記の記事を参考に選んでみてください。
ネコ氏 THE THORってデモサイトがあるんだよね?どれがおすすめなのかな? ばおーん THE THORにはプロがデザインしたデモサイトが9つあるよ!それぞれ用途の違いもあるから解説していくね。 当ブログでも使用し[…]

③ブログにテンプレートをインポートする
最後は自分のブログに着せ替えをしたいTHE THORテンプレートをブログにインポートをする方法です。
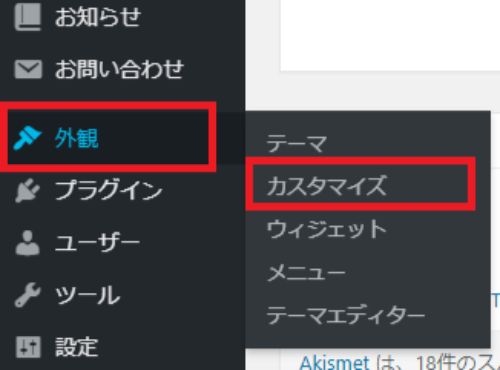
1、管理画面から「外観」⇒「カスタマイズ」をクリック

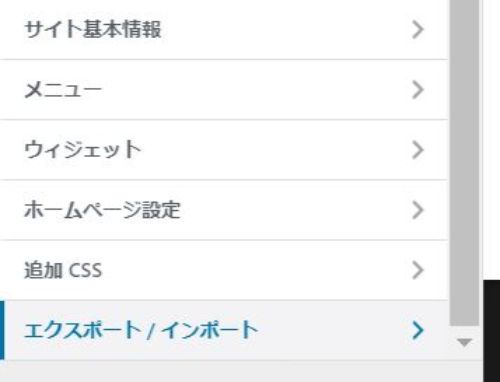
2、下部にある「エクスポート/インポート」をクリック

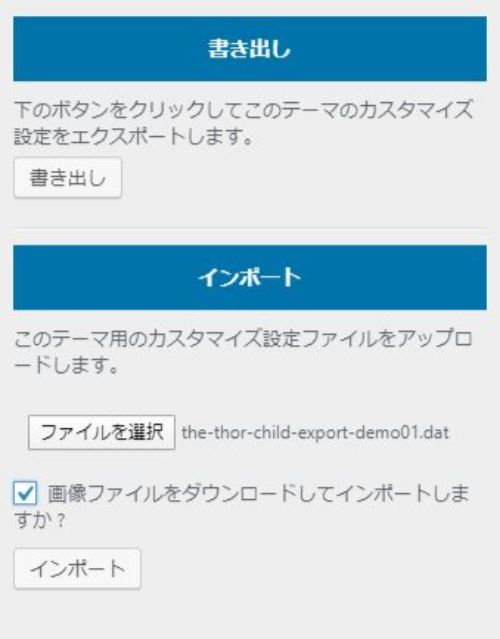
3、「ファイルを選択」⇒ダウンロードした 「the-thor-child-export-demo0〇.dat」 を選択。
画像ファイルをダウンロードして~~にチェック
「インポート」をクリック

すると…

こんな感じで一瞬でTHE THORのおしゃれなサイトに着せ替え完了です。
かなり簡単ですよね。
多分初めてでも30分かからずに出来ちゃいます。
大まかな設定はされているのでそのまま使用することができます。
後はサイトロゴやTOP画像を好きな画像に変えて。気になる部分はちょこちょこカスタムすればOKです。
着せ替え後少しアレンジをしたいなら…
THE THORの着せ替えテーマはどれもデザインがきれいなのでそのまま使いたいところですが…
少し自分色を出したい人におすすめのちょいカスタム方法をご紹介します。
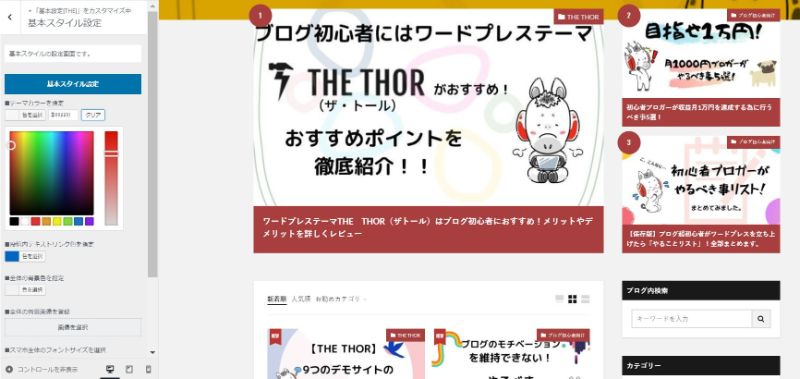
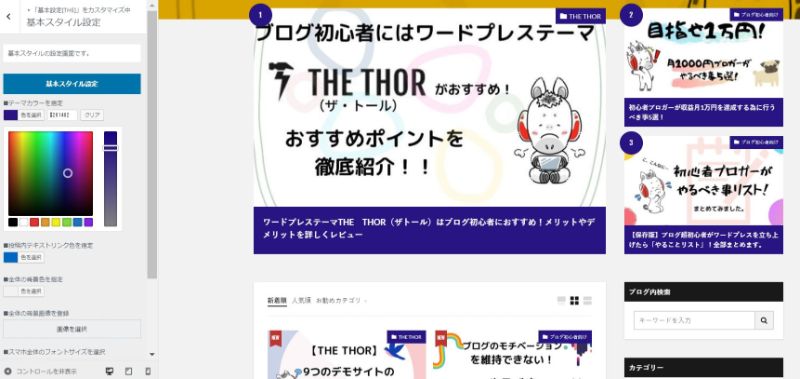
1、「カスタマイズ」⇒「基本設定」⇒「基本スタイル設定」をクリック
2、「テーマカラーを指定」の色部分を弄ってあげると…


こんな感じで簡単にサイトの雰囲気を変える事が出来ます。
色合いを少し変えるだけでも大分雰囲気が変わります。
プログラムを弄らずにクリックのみでカスタマイズができるので間違えてサイトがおかしくなってしまうなんて事もありません。
気になる部分を自分好みに弄ってみてください!
THE THORの着せ替えは超簡単です。
今回はTHE THORの着せ替え機能の使い方を図解も混ぜつつ解説をしていきました。
実際にやってみるとわかりますが本当に簡単です。
是非早速着せ替え機能を使ってみてくださいね。
また、まだTHE THORを購入ダウンロードしていないという方は下記の記事でメリットデメリットを説明しています。
ネコ氏 有料のWordPressテーマって必要?THE THORって良いって聞くけど初心者の僕でも使えるかな? ばおーん 有料テーマはマストではないけど、使った方が楽な部分が多いかな。THE THORは初心者でも[…]
また、着せ替えが完了した方は早速ブログを育てていきましょう!
初心者ブロガーさんが知らずに進めてしまいがちな設定などを下記記事にまとめています。
少しずつ対応しながら記事を書いていく事をお勧めします。
あなたはブログを立ち上げたものの「何が分からないのか分からない」状態に陥った事ありませんか?「ブログでお金が稼げるらしい」と知りワードプレスでブログを立ち上げたものの、その後「何をしていいかわからない」という方。多いんじゃないでしょうか?[…]