Twitterでブログ記事を投稿すると人によって記事の見え方が違いますよね。
例えば…


こういった大きなサムネイルの物があれば、サムネが小さいものも有ったり。

なんて思った方も多いのでは?
実はこのTwitterでブログ記事を見やすく表示させる機能を、「Twitterカード」といます。
ブログ記事をより魅力的に見せクリック率を上げるためにも重要な機能です。
そしてTwitterカードの設定によってブログへの反応率は変わります。
そこで今回はおすすめのTwitterカードの設定について。
そして、本ブログでも使っているワードプレステーマ「 THE THOR (ザトール)」でのTwitterカードの設定の方法ついてお話していきます。
おすすめのTwitterカードの設定は?

おすすめのTwitterカード設定についてです。
Twitterカードは色々な設定ができるのですが、おすすめは「Summary with Large Imageカード」という設定です。
理由としてはサムネイルが大きく見え、Twitterで投稿をした際にタイムライン上で目立つからです。
少し話がそれますが…
Twitterでは文字だけの投稿よりも画像や動画が含まれている投稿はインプレッション率が高いと言われています。
想像してみるとわかりやすいですが、確かに大量に流れてくるTL上で画像等が見えるとパッと手を止めてしまうなんて経験あなたも有りませんか?
企業がのTwitter広告でも写真や動画を使うのはこれが理由です。
同じ理由でブログ記事も大きな画像がパッと現れた方がタイムライン上で目を止める人が多くなるのは必然です。
実際私もいくつか試してみたのですが、「Summary with Large Imageカード」の設定が一番ブログのクリック率も高く反応が良かったです。
サムネイルが正方形になる「Summaryカード」の設定ではせっかく作ったサムネイルが崩れてしまいますし…
有名ブロガーの皆さんも「Summary with Large Imageカード」設定を使っている人が圧倒的に多い事からも、まあ間違いない設定です。
ここからはTwitterカードの設定方法を説明していきます。
THE THOR(ザトール)のTwitterカード設定方法

ではワードプレステーマ「 THE THOR (ザトール)」でのTwitterカードの設定方法をご紹介していきます。
ザトールはすでに簡単に設定できるように組み込まれている為、超簡単です。
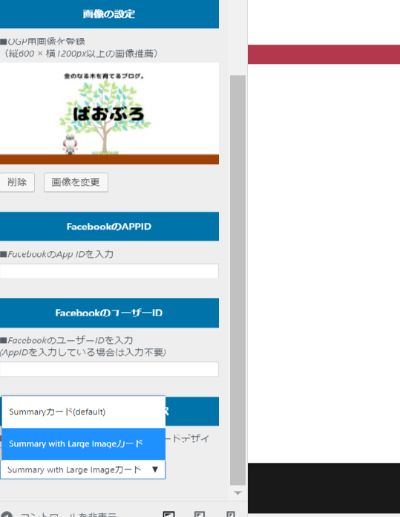
①ダッシュボードから「外観」⇒「カスタマイズ」をクリック

②「SNS設定」⇒「OPG設定」をクリック

③「Twitterカードの種類を選択」から「Summary with Large Imageカード」を選択する。

これだけです。
基本は「Summary with Large Imageカード」をおすすめしますが、
「Summaryカード」への切り替えも簡単な為、もし色々試したいという人も簡単に試すことができます。
その他テーマでのTwitterカード設定の変え方

ザトール以外テーマでののTwitterカードの設定を変える方法についてです。
こちらはテーマによって異なりますが、おまけとして少しだけご紹介します。
- テーマにすでに組込まれている
- 「All in one SEO pack」を使って設定
- HTMLタグに入力
こういったパターンがあります。
それぞれ簡単に説明と分かりやすいサイトをご紹介しますね。
テーマにすでに組込まれている場合
ワードプレスのテーマの中にはザトールと同様にTwitterカードを簡単に設定できるよう組み込まれているテーマもあります。
まずは「○○(テーマ名) Twitterカード設定」等と調べてみましょう。
例えばザトールと同じく人気有料テーマの「JIN」や無料テーマでも人気な「cocoon」は組み込まれているので簡単に設定可能です。
まずは自分のテーマは同かを調べて見てください。
「All in one SEO pack」を使って設定
2つ目の方法として「All in one SEO pack」を使ってTwitterカードを設定する方法があります。
ワードプレスのテーマによっては不要であったり相性が悪く「All in one SEO pack」を入れていない場合もあるかと思いますが、導入している場合はコチラをおすすめします。
やり方は下記の記事を参照してください。
外部リンク:「All in one SEO pack」でTwitterカードを簡単に設定する方法
HTMLタグの入力
上記で上げた他にもHTMLタグを弄る方法もあります。
すこし苦手と言う人もいると思いますが、そこまで難しい設定ではありません。
少し面倒なので苦手な人はプラグインを導入するなどして済ませてしまった方が楽かもしれません。
やり方は「TENJUK」さんのブログで紹介されているものが分かりやすかったです。
外部リンク:「twitterカードの設定方法!効果的に宣伝するポイントも解説」
Twitterカードを設定する上での注意点

Twitterカードを設定してTwitterでブログを訴求するうえでの注意点についてもお話していきます。
- サムネイルのサイズ
- タイトルの文字数
この二つが設定によって変わる場合があります。
少し簡単に説明していきます。
サムネイルのサイズ
Twitterカードでは設定によって表示されるサムネイルのサイズが変わります。
その為、サムネイル内で訴求したい内容・文字は画面の中央寄りに配置しましょう。
特に「Summaryカード」の場合サムネイルが像は正方形になります。
真ん中を中心に正方形になる為、画像サイズが異なる場合は端が見切れてしまいます。
訴求したい内容はなるべく真ん中に。
端っこに重要な内容を書いているとその部分が見切れてしまうことがある為要注意です。
タイトルの文字数
Twitterカードや設定の仕方によってはタイトルで表示可能な文字数が大きく変わります。
一般的にブログのタイトルは検索エンジンで表示されるのが32字前後という事から、SEOの事を考えて「キーワードを左詰めの32文字以内」が好ましいとされています。
ですが、Twitterでは32字以上の表示が可能になります。
Twitterで流入させる場合はもう少し文字数を多く使える事から、32字にこだわりすぎる必要はありません。


Twitterと検索表示両方の事を考えて前半部分で興味を持ってもらえるタイトルを付けや キーワードの左詰めは重要です。
ですが残りの文字も上手く使ってより興味を持ってもらえるようなタイトルにしてみると反応は大きく変わりますよ。
Twitterで記事を投稿するときのポイントはコチラでも紹介しています。
ブログはTwitterで投稿すると良いですよと聞いて、試したものの ばおーん ブログをTwitterで投稿したけど全然PVが増えない… なんて経験ありませんか? そこで。 今回はブログ記事をTwitter[…]
Twitterカードを設定してブログ投稿をより効果的に!

今回はおすすめのTwitterカード設定についてとワードプレステーマ「THE THOR(ザトール)」でのTwitterカードの設定方法を中心に説明していきました。
ちょっとしたことですが、Twitterカードの設定1つで反応率が大きく変わるのでまだ設定をしていないという人は是非これを機にしてみてください。
また、「ザトール」はTwitterカードの設定だけでなく、ブログ初心者から上級者まで使いやすい機能が沢山備わっています。
有料テーマではありますが、値段以上の価値があるテーマですのでとてもおすすめです。
ネコ氏 有料のWordPressテーマって必要?THE THORって良いって聞くけど初心者の僕でも使えるかな? ばおーん 有料テーマはマストではないけど、使った方が楽な部分が多いかな。THE THORは初心者でも[…]
また、SNSからの流入を強めるための方法はnoteでも紹介しています。
↓SNS流入のみで公開5日のブログで収益1万円を上げた方法↓
この記事が参考になりましたらシェアをしてもらえると嬉しいです。