簡単だから解説していくね!
ブログや広告、ちょっとしたポスター等の画像を作る時に超便利な無料で画像編集ができる「Canva」。
使い勝手も良く重宝している人も多いと思います。
私もフォトショップやイラストレーターなどを使っていない為、かなり助かっています。
そんなCanvaですが不満点として聞くのが文字装飾ができないという点、既存の機能ではフォントの変更くらいしかないんです。
ただそんなCanvaですが、やり方次第で簡単に文字に影を付けることができるんです。
結構知らない人も多い様だったので、今回はCanvaで文字に影を付ける方法をご紹介していきます。

- Canvaでの画像の幅を増やしたい
- 文字をくっきりと見せる方法を知りたい
- 文字に影を付けておしゃれな画像を作りたい
こんな方は是非ご覧ください。
Canvaを使った事がない方はコチラから使えます。
※メールアドレスの登録のみで無料で使えます。
あなたはブログのサムネイルって設定していますか?中には設定していないという人や無料の素材やイラストをそのまま張り付けているなんて人もいるのではないでしょうか?こだわりすぎる必要はないのですが、簡単に文字を入れたり、おしゃれなサムネイルを作[…]
Canvaで文字に影を付ける方法
ではCanvaで文字に影を付ける方法をご紹介していきます。
- 文字をコピーする
- 色を変える
- 文字をずらして配置
上記の3つだけです。

これを見てすぐに出来てしまう人も多いと思うのですが、念のためポイントも含めて画像付きで解説をしていきます。
①文字をコピーする
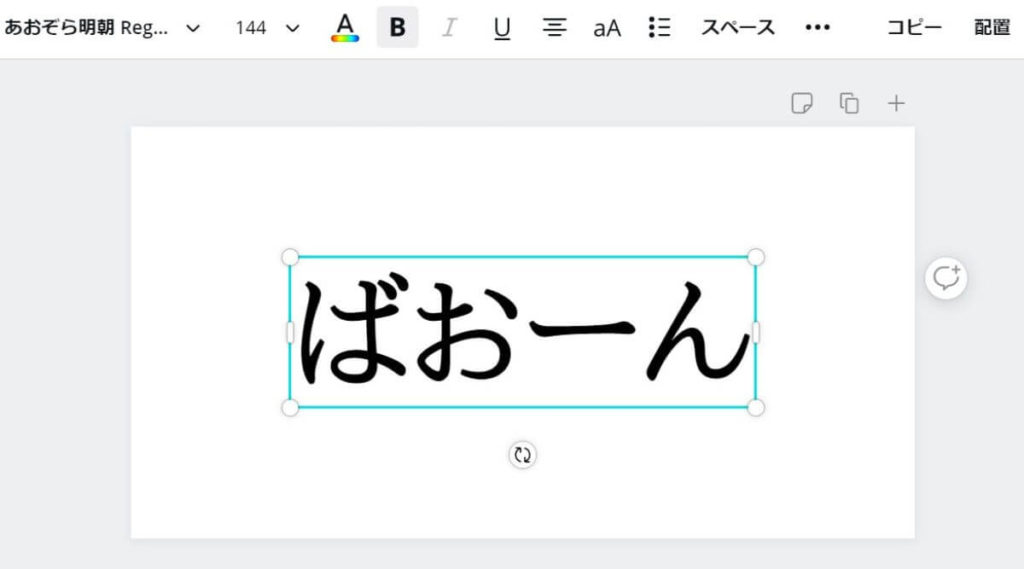
Canvaで文字に影を付ける方法としてはまずフォントを作成します。

フォントは基本的になんでもOKです。
少しメリハリのある文字の方が見やすいので、今回は「あおぞら明朝体」を使ってみました。
右上の「コピーをクリック」して同サイズのテキストを複製します。

ポイント
- 文字は太すぎるとボヤっとしやすいです。
- 文字が小さすぎても後々影を作りにくいです。
②文字に色を付ける
続いて先ほど複製したテキストの色を変えていきます。
配置で後でどうにでもなりますが、この時色を変えたテキストが表に来る色になります。

今回は赤色をメインで黒色の影を付けてみます。
色を変えたら一度文字をぴったり重ねます。

ポイント
- メインの色と影は別色でくっきりするものを選ぶとGood
- まあ色々試してみると良いです。
③文字をずらして配置
最後は文字に影を付ける為に先ほど重ねた文字をずらしていきます。
マウス操作だと微調整がしにくいのでキーボードの上下左右のキーで少しずつ動かしていってあげると良いです。

こんな感じで完成です!
今回は右側に影を付けるようにしましたがずらし方で結構見え方が変わってきます。
- ずらす時はキーボードのキーを使うとやりやすい。
- 若干斜めにずらすと自然な仕上がりになりやすいです。
Canvaの文字への影入れの活用例
ここまでは基本的なCanvaで文字に影を付ける方法をご紹介していきました。
実はこの文字に影を付けるというのは意外とメリットがあるんです。
- 文字を見やすくする
- 文字を浮かせる
さりげなく上記の様な演出をすることもできてしまいます。
せっかくなので実際にCanvaで文字に影を入れた際の活用例も含めてご紹介していきます。
①文字を見やすくする
文字に影を付けることによって、読者に文字を読みやすくさせる効果があります。
画像を作成する際って背景に写真を置いてその上に文字を入れる人が多いと思います。
その際に、「なんか文字が見ずらい」なんて経験ないでしょうか?

例えばこんな感じ。
文字色がぼやけてしまうんですよね。
そんな時に文字の後ろに影を付けてみるとこんな感じになります。

微妙な変化かもしれませんが確かに文字が見やすくなっていますよね。
普段だとボックスなどを背景に入れて文字を見やすくする人もいると思うんですが、どうしても写真が見えにくくなるという難点が…
そんな時に文字に影を入れるだけで、背景の写真はくっきり見せながらもさりげなく文字が見やすくなります。
- 影を付ける色は背景に紛れる色を使うとさりげなさがUP!
- 山の向き等を意識して影を付けてあげるとそれっぽくなります。
(今回なら山が右向きに反り立っているので、文字の左側に影を入れてます。)
②文字を浮かせる
文字に影を付けることでできる演出としてもう一つできるのが文字を浮きださせるようイメージ画像が作れます。
例えば下記のような画像。

これはこれで綺麗なんですが、なんか面白みに欠けますよね。
そこで先ほどの文字への影入れを使ってこんな演出をしてみます。

表の文字は全く同じなのですが結構見え方が変わって面白いですよね。
まるで文字が浮き上がっているように見えます。
Canvaでも簡単にこんな遊び心のある画像を作る事が出来ちゃいます。
こちらもやり方次第で結構見え方が変わるので色々試してみると良いですよ。
- 普通の影入れよりも大きめにずらしてあげる。
- 下の影は透明度を調整し透過してあげる。(透明度は背景等に合わせる)
- 光の向きを意識してあげる。
(今回は背景色が左側が明るい為、左上からライトが当たっているイメージ)
Canvaの文字で遊んじゃおう!

今回はCanvaで文字へ影を入れる方法やその活用例を簡単に解説していきました。
何となく自分のサムネイルにマンネリしていたという人はだいぶ楽しめる幅が広がるのではないかなと思います。
また、ブログのサムネイルには気を遣わないなんて人も多いと思いますが、SNS×ブログの運用では結構反応率が変わります。
地味にブログを書く合間の息抜きにもなるので一度挑戦してみてはいかがでしょうか?
まだ使った事がない方はCanvaのHPから一度ご覧になってみてください。
また、ブログをおしゃれにしたいという方は有料テーマにはなりますが「THE THOR(ザ・トール)」もおすすめです。
TheThorについては「THE THORの使い心地をユーザー目線でレビュー」で書いています。
ネコ氏 有料のWordPressテーマって必要?THE THORって良いって聞くけど初心者の僕でも使えるかな? ばおーん 有料テーマはマストではないけど、使った方が楽な部分が多いかな。THE THORは初心者でも[…]
また、分析面でのブロガーの必須ツールGRCについては「GRCはいつから使うべき?導入時期・効果的な使い方を解説!」で解説しています。
ネコ氏 ブロガーの皆は分析分析っていうけど、みんなどうやってるの?何か良いツールはあるかな? ばおーん GRCっていうツールで管理してる人が多いよ!有料のツールだけど安いからこれは使うべき。導入するべきタイミング[…]