ブログに挿入する画像って圧縮していますか?
中には「そのまま貼っているよ。」なんて方もいるのでは?
サイトをわかりやすくしたり、見栄えを良くするために使う画像ですが、
自分で撮影した写真や素材サイトからとってきた画像をそのまま挿入するのはやめましょう。
画像データが重くサイトスピードが落ちる可能性があるからです。
そこで今回は無料で簡単に画像の圧縮やリサイズができるサイトを紹介します。
ひと手間加えるだけで劇的に変わりますので、必ず実施するようにしてくださいね。
ブログ用の画像・サムネイルのリサイズ・圧縮はこのサイトを使え!
では早速ブログ用の画像、サムネイルのリサイズと圧縮をできるサイトをご紹介していきます。
難しい説明は抜きにして手順もご紹介していきますので、とりあえずそのままやってもらえば大丈夫です。
もし詳しく仕組みなどを知りたいという人はご自身で調べてみてください。笑
今回ご紹介するのは2つのサイトです
- リサイズ⇒BULK RESIZE
- 圧縮⇒TinyPNG
この2つのサイトはブックマークをしておくと便利ですよ!
今回はコチラの画像を使って行っていきます。

↑はすでに処理済みの画像です。
普段私がやっている手順でご紹介します。
BULK RESIZEを使った画像リサイズのやり方
まずはBULK RESIZEを使って画像をリサイズしていきます。
簡単に言うと画像の大きさを変えます。
とはいっても画面に映る写真が小さくなるわけではありませんのでご安心ください。
ではやり方です。(英語表記になる場合もあります。)
- まずはBULK RESIZEのサイト赤枠のエリアにリサイズしたい画像をドラッグアンドドロップします。

- 「幅」を選んで1200pixelに設定。あとはスタートリサイズのボタンをクリック!
幅を1200にするのはGoogleが幅1200以上の画像を使う事を推奨しているからです。
・高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。

これだけで先ほどの画像がリサイズされ、大幅にデータを軽くすることができます。

今回の画像では452KB⇒27KBになりました。
そしてリサイズ前の画像と1200pixelでリサイズした画像がこちら↓


全然わからないですよね。
フォトサイト等の場合は画質が若干落ちるので好き好きですが、ブログのサムネや挿入画像のレベルでは気にならないレベルなので絶対にやるべきです。
続いてこの画像をさらに圧縮していきます。
TinyPNGを使った画像圧縮のやり方
続いて先ほどの画像をさらに圧縮して軽くしていきます。
画像圧縮に使うのはTinyPNGというサイトです。
こちらも手順を紹介していきましょう。
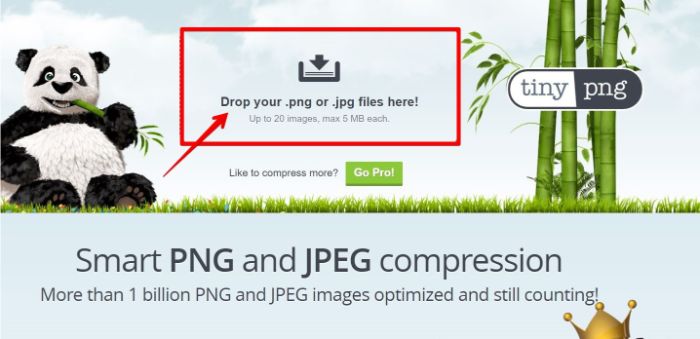
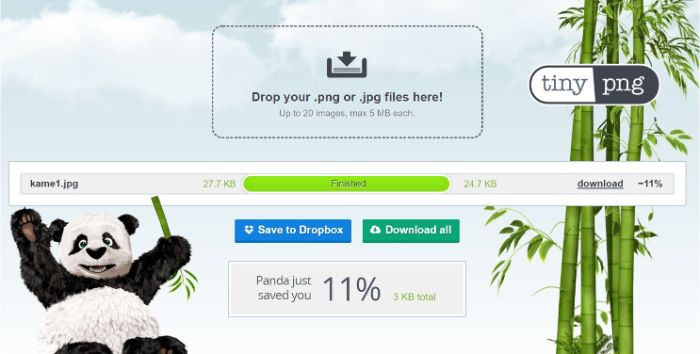
- TinyPNGサイト内の赤枠エリアに画像をドラッグアンドドロップ

- 「GO Pro!」のボタンをクリック!
これだけです。
めちゃくちゃ簡単です。
これだけで先ほど27KBだったデータがさらに24KBに!

そして圧縮前と圧縮後の画像の比較がこちら


こちらも全然違いは分からないですよね。
画像圧縮って結構画像が荒くなるというイメージがあるのですがTinyPNGはそんなこともなくきれいに圧縮をしてくれます。
無理やり圧縮しないので場合によっては変わらない事もあります。
ブログ用の画像はなぜ圧縮する必要があるのか?

ここまでは画像のリサイズと圧縮の方法をご紹介しましたが、ひと手間をかけてまでなぜ画像を圧縮する必要があるのかについても簡単にご説明します。
画像のデータってものには寄りますが、先ほどの加工前の物を見てもらって分かるように結構重たいんです。
そんな重たいデータをバンバンブログにアップしていたらどうなるでしょうか?
サイト全体の表示速度が落ちてしまいます。
恐らく誰しも経験があると思いますが、なかなか画像が表示されないのって閲覧者側からするとストレスになりますし、途中での離脱の要因になります。
また、サイトスピードはSEO的にも重要な為、記事を上位表示させるためにも重要です。
加工をせずにそのままの状態で画像を貼ってしまうと、
読者に楽しく、わかりやすく見てもらう為に貼った画像がかえって逆効果となってしまうことがあるってことです。
最初は若干手間に感じるかもしれませんが、先ほどの方法ならブックマークをしておけば1~3分ほどで簡単にできてしまうので必ずやるようにしましょう!
ブログ用の画像は必ず圧縮して使いましょう!

今回はブログに使う画像のリサイズ・圧縮をできるサイトとその使い方をご紹介していきました。
今回は私が普段行っている画像の圧縮の手順をそのまま載せていきました。
私もブログを開設した当初からこの方法を使っていますが、特段困ったことはありません。
とりあえずはこの方法でやってもらえたら良いのではないかなと。
逆にもっと良い方法を知っている人は是非教えて下さい。笑
また、当ブログで使っているテーマ「ザトール」はサイトスピードも速くSEOにも有利です。
気になる方はこちらもご覧ください。
ネコ氏 有料のWordPressテーマって必要?THE THORって良いって聞くけど初心者の僕でも使えるかな? ばおーん 有料テーマはマストではないけど、使った方が楽な部分が多いかな。THE THORは初心者でも[…]
また、コチラの記事もおすすめです!
ブログの収益化で必要なのがアフィリエイトでのマネタイズです。ただ、初心者ブロガーさんは ばおーん アフィリエイトは苦手だ… と言う人も多いのではないでしょうか。 アドセンスと違って色々考える事があるので苦手だと[…]
最後まで読んでいただきありがとうございました!